画質保ってデータ量劇的削減!webアプリ『sqoosh』の底力 [デジタル日曜大工]
当呑気ブログのようにイラストや写真が多めだと気を使わなくてはいけないのが、画像ファイルの大きさ。
データ量が多過ぎるとレンタルサーバーの保存スペースを圧迫し、webでの表示速度が遅くなって読んでくださる方にも迷惑がかかります。
データ量が多過ぎるとレンタルサーバーの保存スペースを圧迫し、webでの表示速度が遅くなって読んでくださる方にも迷惑がかかります。
そこで完全無料で高機能のGoogle製サービス『sqoosh(スクーシュ)』の出番!
画像サイズ小→画質劣化

アラブの石油王が所有する油田の埋蔵量を気にするがごとく、狭い賃貸住宅に住んでいる筆者のような小市民には限りある収納スペースは悩みの種。
それと同じようにブログ記事を書くたびカウントされる累積データ使用量の数字は、心配性の私を「あと無料で使えるのはこれだけか…」と毎回脅かされるものでもあります。
それと同じようにブログ記事を書くたびカウントされる累積データ使用量の数字は、心配性の私を「あと無料で使えるのはこれだけか…」と毎回脅かされるものでもあります。
当ブログの画像は、基本的に横幅560pxの実寸にて掲載。
私の環境で作製したイラストや写真の元サイズは、1点平均100~200KB超。
多い時には10枚以上画像を使うこともあるので、正直にそのまま載せ続けていたら1Gの無料サーバーはあっという間にいっぱいになってしまいます。
私の環境で作製したイラストや写真の元サイズは、1点平均100~200KB超。
多い時には10枚以上画像を使うこともあるので、正直にそのまま載せ続けていたら1Gの無料サーバーはあっという間にいっぱいになってしまいます。
記事数が100を超えたあたりでそれに気づきもっと掲載ファイルのデータ量を節約しようと思いましたが、これ以上画像のサイズを小さくすると画質の劣化が甚だしく読者の方にお見せするようなものではなくなってしまいます。
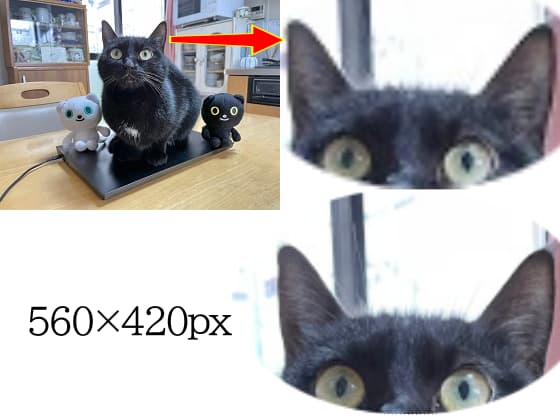
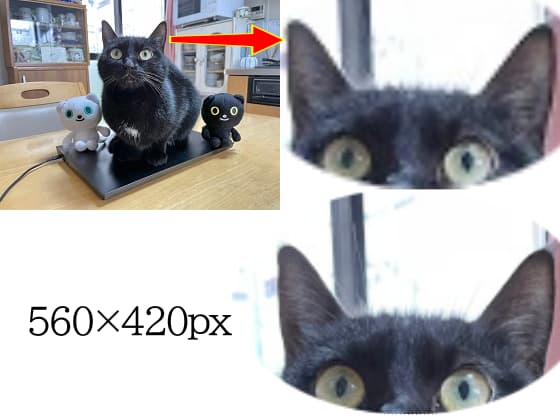
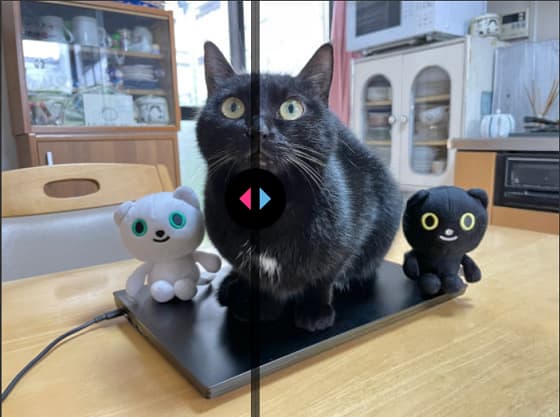
たとえばこの、ヤマト運輸マスコットと一緒のこまち。
 560×420pxで105KBの画像ファイルです。
560×420pxで105KBの画像ファイルです。
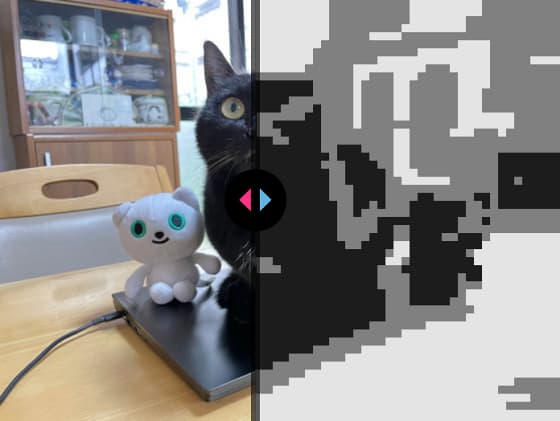
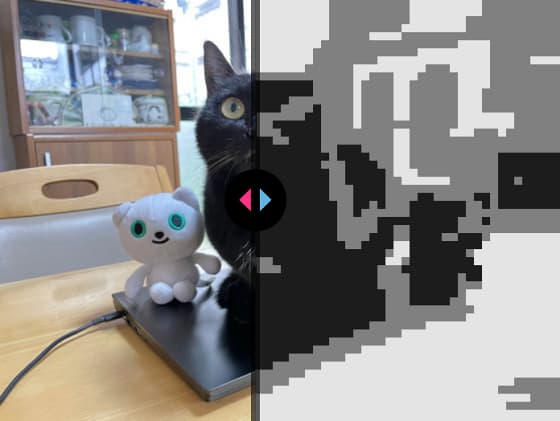
これを元画像の半分、280×210pxに縮小したとすると…。 下にある元画像のアップと比較すると粒子の荒れが目立ち、ちょっと公開できる品質ではありません。
下にある元画像のアップと比較すると粒子の荒れが目立ち、ちょっと公開できる品質ではありません。

これを元画像の半分、280×210pxに縮小したとすると…。

会員登録ログイン不要
端末内で操作できる
端末内で操作できる
そんな時に知ったのが、今回ご紹介する『sqoosh』。
2018年に始まったwebアプリ、できるだけ見た目はきれいに保ちつつ効率よくデータ量を削減できる新技術。
会員登録・ログインは不要、
完全無料ですぐ使えます。
2018年に始まったwebアプリ、できるだけ見た目はきれいに保ちつつ効率よくデータ量を削減できる新技術。
会員登録・ログインは不要、
完全無料ですぐ使えます。
さらにsqooshの良い点は、webサービスでありながら画像ファイル自体はネット上にアップする必要がないこと。
画像加工のための実行プログラムをブラウザを経由して端末で操作する形式なので、「自分のファイルを他人のサーバーに上げるのは心配」という方も安心してお使いいただけるのでは。
画像加工のための実行プログラムをブラウザを経由して端末で操作する形式なので、「自分のファイルを他人のサーバーに上げるのは心配」という方も安心してお使いいただけるのでは。
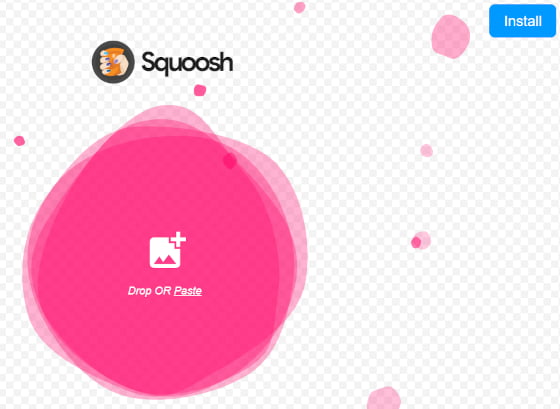
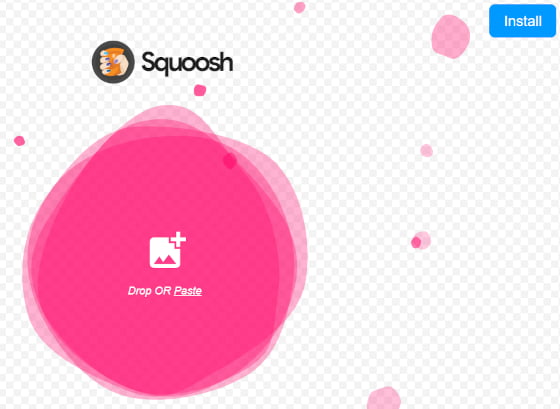
にアクセスすると、立ち上がる起動画面。
 画面右上にある「Install」ボタンを押すと次回からは完全にオフラインの状態で使えますので、お試しになってsqooshが気にいった方にはインストールをおすすめします。
画面右上にある「Install」ボタンを押すと次回からは完全にオフラインの状態で使えますので、お試しになってsqooshが気にいった方にはインストールをおすすめします。
※インストールはパソコンのみ可能。

※インストールはパソコンのみ可能。
すべて英語表記でも特に難しい言葉は使われておらず直感的に操作できますが、ちょっと洒落で日本語に翻訳してみましょう。
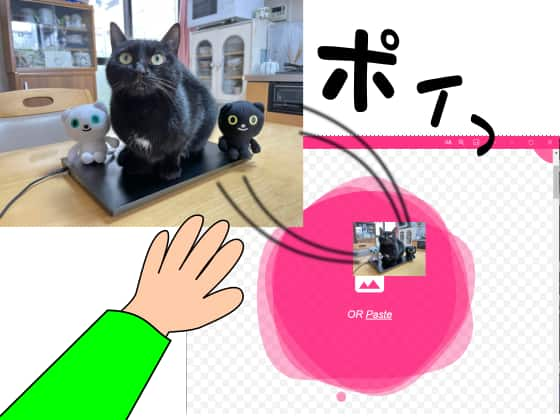
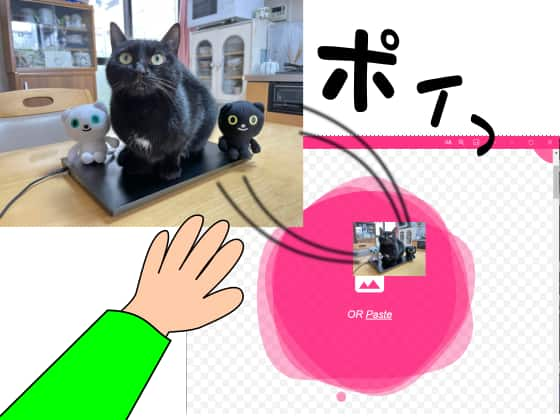
起動画面中央のピンクの丸いふわふわ部分、ここから元画像を読み込ませるのですが…。 翻訳すると「Drop OR Paste」が「落とす又は糊」。
翻訳すると「Drop OR Paste」が「落とす又は糊」。
webの直訳って、なんとなく笑えるのが多いですよね。
起動画面中央のピンクの丸いふわふわ部分、ここから元画像を読み込ませるのですが…。

webの直訳って、なんとなく笑えるのが多いですよね。
軽い操作性
変換前後も確認可能
変換前後も確認可能
さて遊ぶのはこれくらいにして、ここからは実際にsqooshで画像ファイルを加工していきましょう。
※パソコン版で説明しております。スマホ・タブレットではUIが若干変わりますが、操作方法自体は同じです。
※パソコン版で説明しております。スマホ・タブレットではUIが若干変わりますが、操作方法自体は同じです。
先ほどのマスコット&こまち写真を、sqooshにポイと入れてやります。


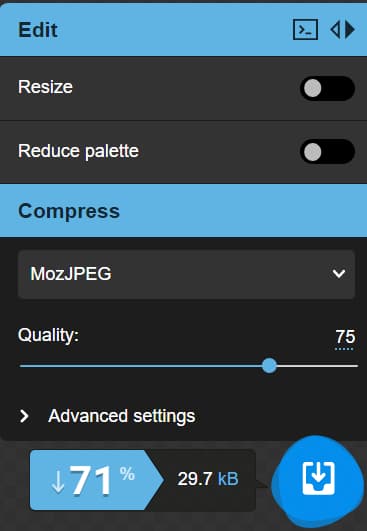
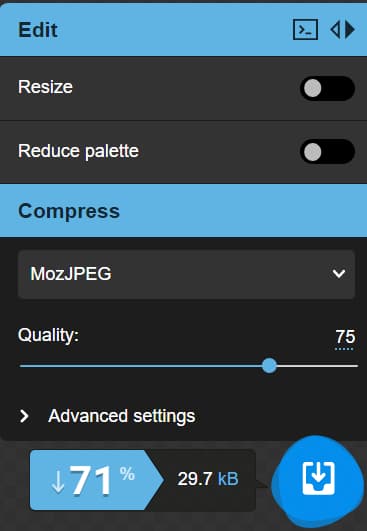
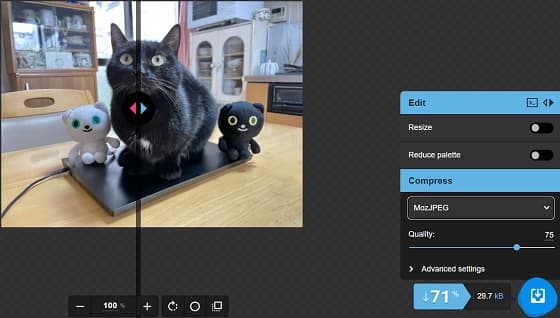
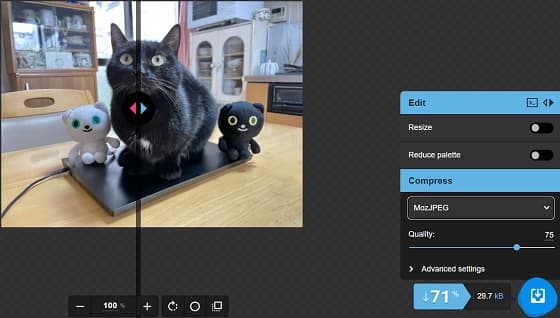
すると現れる作業画面画面右下に固定の調整ダイアログでは画像の拡大縮小や色味加工もできますが、今回は下の「Compress(圧縮)」のみに注目。


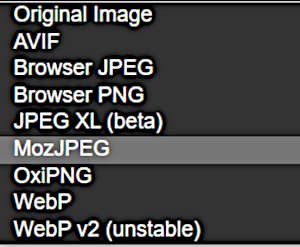
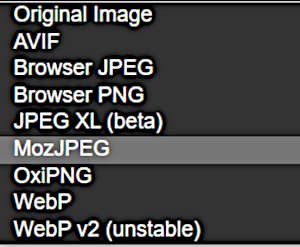
Compress欄上段のプルダウンメニューから、オリジナルを含めたファイル形式が選べます。
 一番圧縮率が高いのが、ブラウザ『Firefox』で有名なMozilla社が開発した「MozJPEG=モズペグ」。
一番圧縮率が高いのが、ブラウザ『Firefox』で有名なMozilla社が開発した「MozJPEG=モズペグ」。
可愛らしい愛称のこの形式を、筆者はデフォルトに。

可愛らしい愛称のこの形式を、筆者はデフォルトに。
読み込んだ時にアプリが画質とデータ量のバランスを考えて、いったん自動的に変換してくれています。
 画像上に置かれたスライダーの右部分が変換後・左部分が変換前。
画像上に置かれたスライダーの右部分が変換後・左部分が変換前。
※スマホ等でスライダーが横向きに置かれた時は、上が変換前・下が変換後。
スライダーを動かして変換前後の画質変化をリアルタイムで見ながら調整できるのも、sqooshの便利なところ。

※スマホ等でスライダーが横向きに置かれた時は、上が変換前・下が変換後。
スライダーを動かして変換前後の画質変化をリアルタイムで見ながら調整できるのも、sqooshの便利なところ。
読み込み画像はマウスホイール・ピンチで拡大縮小、ドラッグで作業画面内を移動できます。
品質維持しつつ
こんなにファイルが小さく!
こんなにファイルが小さく!
sqooshがまずおすすめ設定で変換してくれたファイルは、「Quality(品質)」75・オリジナルから71%削減・データ量29.7KB。
 ぱっと見には元画像との差はほとんどない品質で、データ量は1/3になっています。
ぱっと見には元画像との差はほとんどない品質で、データ量は1/3になっています。

これでもじゅうぶん過ぎるくらいですが、せっかくなのでQualityのスライダーを動かしながら画質とデータ量の変化を見てみることに。
スライダーをグーッと左へ動かしていくと…。
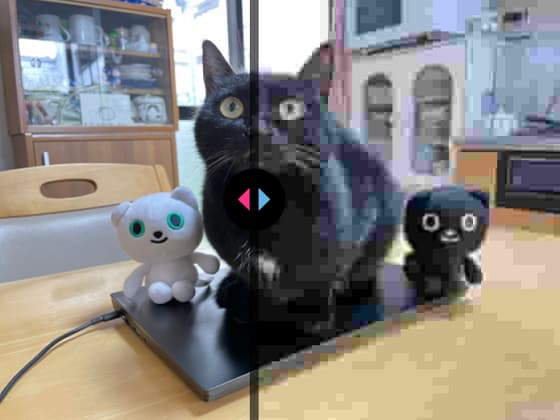
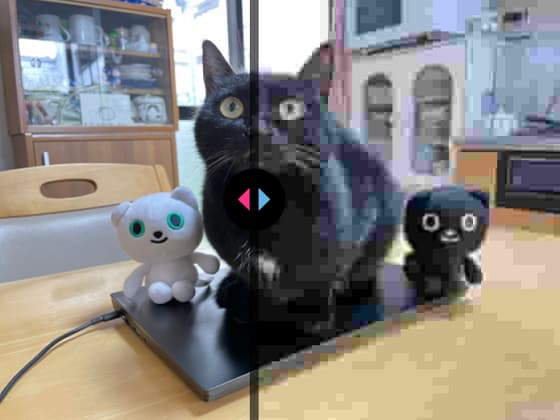
 品質30を切ったあたりで、画像右半分(変換後)こまちの背中あたりがぼやけてきました。
品質30を切ったあたりで、画像右半分(変換後)こまちの背中あたりがぼやけてきました。

品質10を下回ると、はっきりとしたブロックノイズが現れます。


そのまま品質0にすると、
 こまちのQRコードみたいなのができました。
こまちのQRコードみたいなのができました。

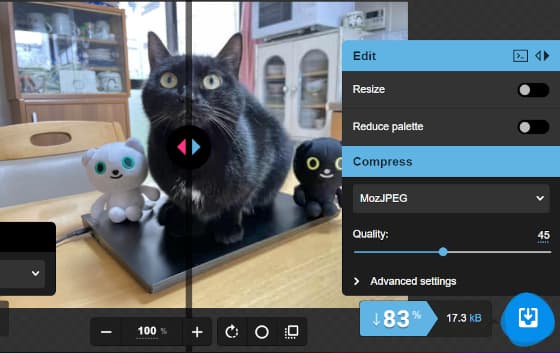
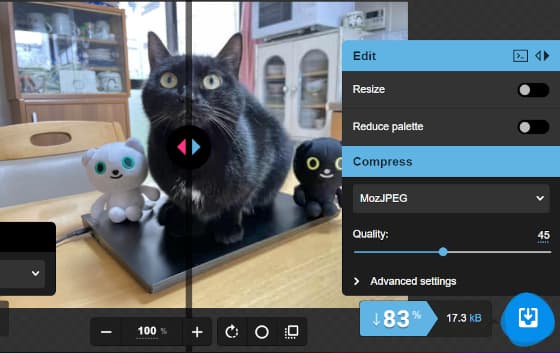
スライダーを右に戻して、品質45。
 このあたりが、落としどころのようです。
このあたりが、落としどころのようです。

納得できる変換結果になったら調整ダイアログ右下の青いダウンロードボタンから、名前を付けて保存。
オリジナルから83%減、データ量17.3KBの画像。
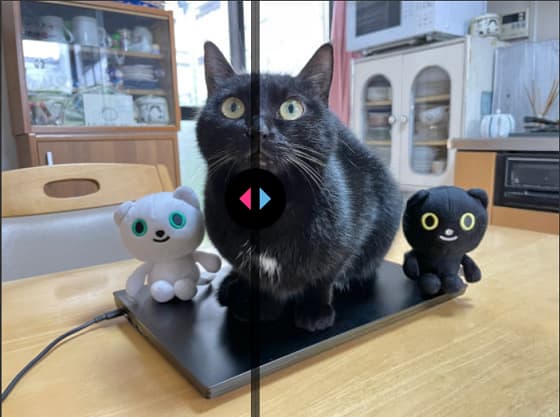
 こちらは元画像。
こちらは元画像。
 見比べてみて、いかがでしょう。
見比べてみて、いかがでしょう。
並べると多少画質の違いはわかりますが、最初から圧縮画像の方を掲載するのなら呑気ブログにはこれでじゅうぶんなクオリティなのでは。


並べると多少画質の違いはわかりますが、最初から圧縮画像の方を掲載するのなら呑気ブログにはこれでじゅうぶんなクオリティなのでは。

こうして100KB超の写真をsqooshのおかげで、元の1/5サイズでブログにアップすることができました。
現在残り保管容量280MBのサーバースペース、まだまだ余裕余裕。
安心してこまちたちの写真やイラストを、皆様にお目にかけられます。
現在残り保管容量280MBのサーバースペース、まだまだ余裕余裕。
安心してこまちたちの写真やイラストを、皆様にお目にかけられます。
さてブログデータ保管庫の整理が済んだついでに、みっちり物が詰まっているわが家の押し入れも少し片付けるか。
使わないのにしまいこんであった敷物などを思いきって処分したら、押し入れがぐっと広くなって。 こまちも、幸せそう。
こまちも、幸せそう。
使わないのにしまいこんであった敷物などを思いきって処分したら、押し入れがぐっと広くなって。

今日の教訓。
ご精読ありがとうございます。
またのご訪問、お待ち申し上げております。
入船亭扇治拝
またのご訪問、お待ち申し上げております。
入船亭扇治拝
タグ:webアプリ 猫




