手軽に使えて効果抜群!画像加工アプリGIMPの「超新星」フィルター [デジタル日曜大工]
夏の定番となった新宿末廣亭での『文治・扇治二人会』。
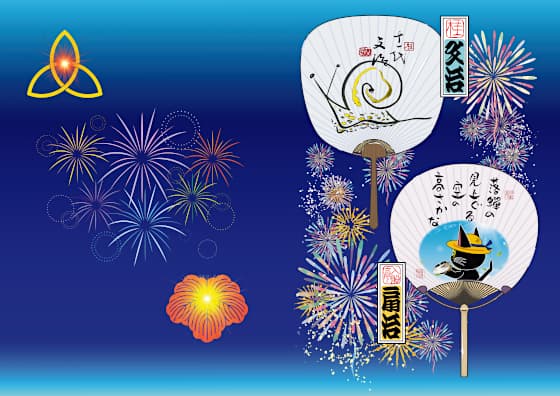
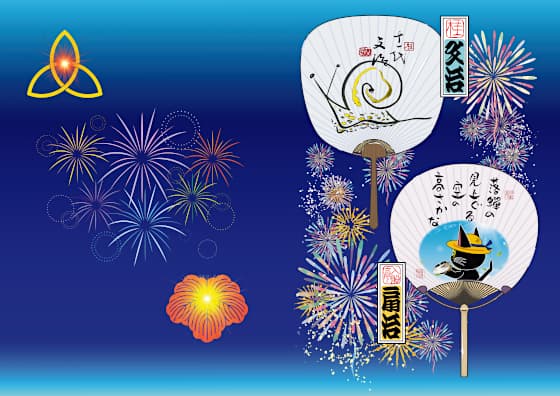
2023年の会オリジナルグッズは、会の開催時期にふさわしいデザインの特製クリアファイル!
2023年の会オリジナルグッズは、会の開催時期にふさわしいデザインの特製クリアファイル!

無料アプリの
楽しい照明効果
楽しい照明効果
デジタルデザインが大好きな私、今回クリアファイルの原稿作成で特に楽しかったのはこの部分。
 桂文治師の『結三柏』・入船亭扇治の『蔦の葉』、それぞれ一門の紋を夜空に輝く花火みたいに加工。
桂文治師の『結三柏』・入船亭扇治の『蔦の葉』、それぞれ一門の紋を夜空に輝く花火みたいに加工。

この効果は筆者愛用の高機能無料アプリ『GIMP』の、「超新星」フィルターで表現。
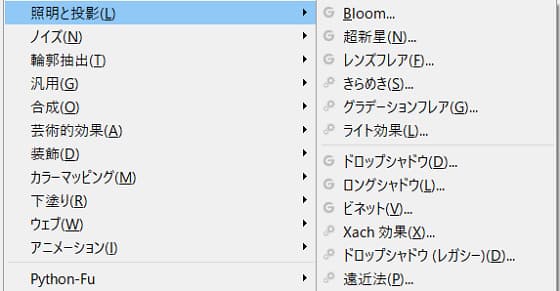
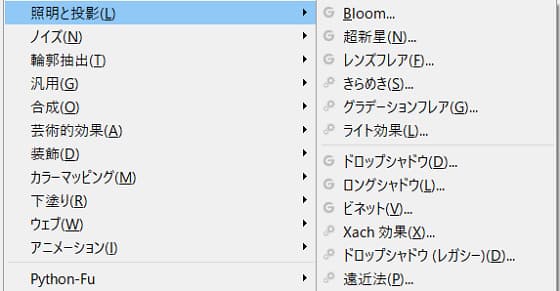
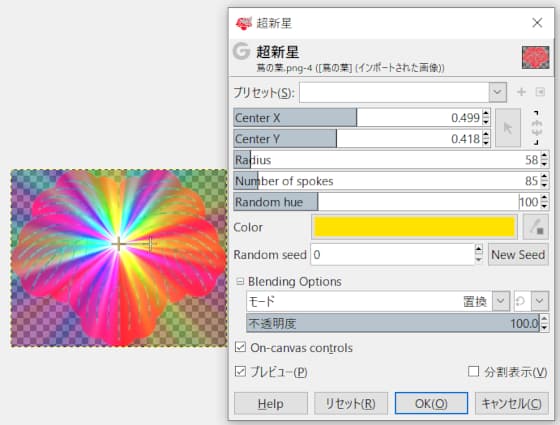
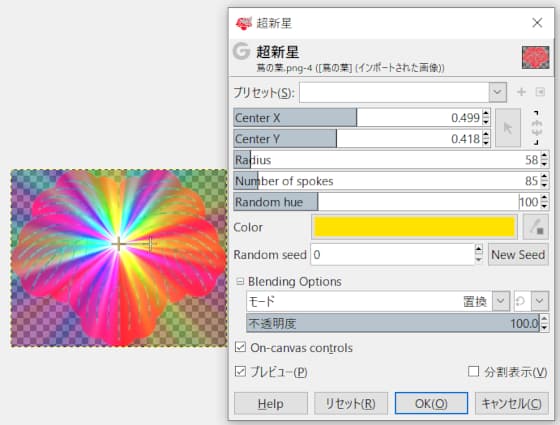
GIMPメインウィンドウのメニュータブ「フィルター」→「照明と投影」→「超新星」で呼び出します。
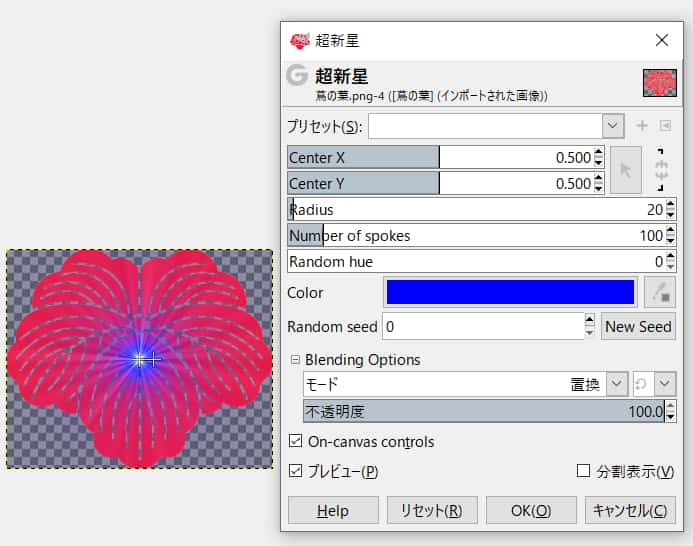
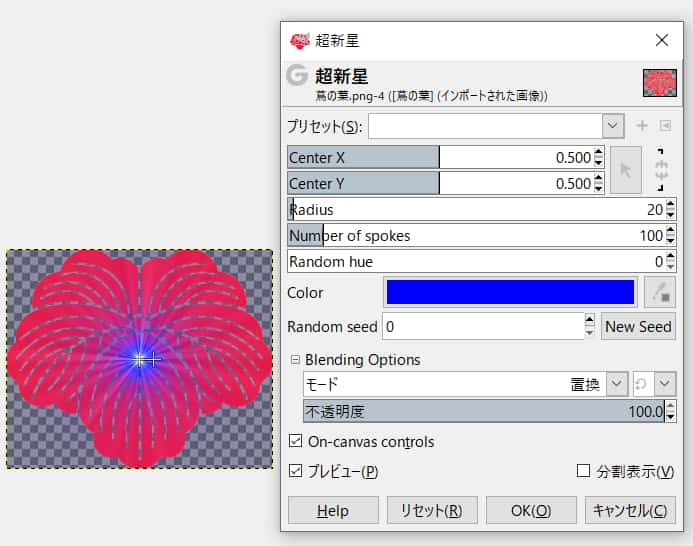
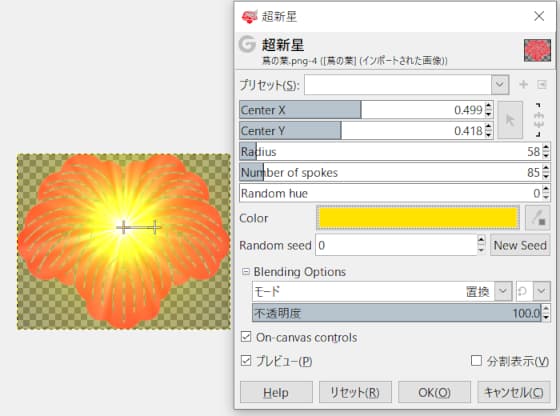
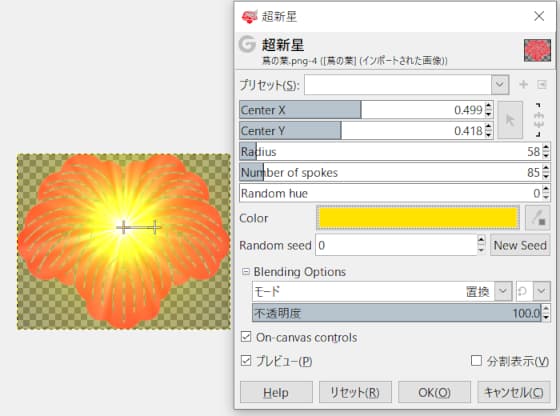
開いたダイアログで、光の色・半径・とがり長さ・とがり密度などを調整。
GIMPメインウィンドウのメニュータブ「フィルター」→「照明と投影」→「超新星」で呼び出します。

開いたダイアログで、光の色・半径・とがり長さ・とがり密度などを調整。

「プレビュー」にチェックを入れておけば効果を確認しながら直感的に作業でき、自在に光を操作するのは実に楽しい!


「Random hue」のパラメーターを変えると、複数色で発光させることも可能。


そんなに重くないフィルターなので、メモリが少ないパソコンでも快適に動作するのが嬉しい。
いろんなものを
超新星化!
超新星化!
手軽な割りに効果は派手な超新星フィルター、一度おぼえると癖になっていろんな画像に使ってみたくなります。
まずはブログアシスタント・ヤマト運輸マスコットたちを超新星化。
 シロヤマさん・クロヤマさん、それぞれ女の子・男の子らしいカラーで輝いてるねー。
シロヤマさん・クロヤマさん、それぞれ女の子・男の子らしいカラーで輝いてるねー。

『ポケモンボールパーク』として開催された横浜スタジアムでのプロ野球試合、熱戦を見つめるピカチュウ。


原稿執筆当日の東京は、日中最高気温が37度に達しようかといる酷暑日。
こんな天気はなんだか超新星と相性が良さそうだと思い、照りつける日差しに負けず近所へ取材に出てみました。
こんな天気はなんだか超新星と相性が良さそうだと思い、照りつける日差しに負けず近所へ取材に出てみました。
おっ、さっそく夏らしい風景発見!
 うちのそばのコーポで、有名なワンちゃんキャラクターが座布団と一緒に虫干し中。
うちのそばのコーポで、有名なワンちゃんキャラクターが座布団と一緒に虫干し中。
超新星で灼熱の太陽を現出させ「レンズフレア」フィルターもかけてやると、じりじりと地面を焼く音が聞こえてきそう。
スヌーピー、熱中症にならないかな。

超新星で灼熱の太陽を現出させ「レンズフレア」フィルターもかけてやると、じりじりと地面を焼く音が聞こえてきそう。
スヌーピー、熱中症にならないかな。
駅前の不動産屋さん、おでこから「冷房効いてて涼しいよ、ちょっと寄ってきなよ」オーラを発するミッフィーちゃん。
 今住んでる賃貸住宅の更新済ませたばかりだから、また今度ね。
今住んでる賃貸住宅の更新済ませたばかりだから、また今度ね。

汗を拭きふき帰宅すると、「どうぞごゆっくり」と書かれた玄関マットの上で黒猫が熱烈歓迎。
 熱いのに元気だね、こまち。
熱いのに元気だね、こまち。

その勢いで愛車ヤマトカー発進させ、読者の皆さんに楽しい虹色の夢を届けよう!
 了解ニャ!
了解ニャ!

入船亭扇治・記
タグ:デジタル画像加工 猫
ネットフリマ出品画像が、ひと工夫するだけでぐっとお洒落に! [デジタル日曜大工]
黒猫こまち、ネットのフリーマーケットに出品する人形の撮影中。
 そうですよね、もうちょっときれいな環境で撮ってあげないと、お人形さんも気を悪くしそう。
そうですよね、もうちょっときれいな環境で撮ってあげないと、お人形さんも気を悪くしそう。

背景に苦労するなら
加工してみたら?
加工してみたら?
冒頭イラストを思いついたのは、晩酌の席で女房が言ったこんな言葉から。
たとえばバックにした白い壁、肉眼では気づかなかった汚れが意外と目立って生活感丸出しの画像になったり。
窓際あったかボードを衝立代わりに撮影しているとこまちがそれを蹴倒し、楽屋裏が丸見えになってしまったり。
こういった「ネットフリマあるある」は日常茶飯事なのだそうです。
窓際あったかボードを衝立代わりに撮影しているとこまちがそれを蹴倒し、楽屋裏が丸見えになってしまったり。
こういった「ネットフリマあるある」は日常茶飯事なのだそうです。
それを聞いた私は即、(だったら商品画像を切り抜いて、別背景と合成してみたらいいんじゃないの)と思いました。
メルカリなどネットフリマでは、出品画像それ自体の過度な加工は禁じられています。実際の品より色鮮やかにしたり表面の傷を隠したりするのは、購入を検討している方に誤った情報を与えることになりますから当然ですよね。


逆に撮影した画像の背景を見栄えのいいものに変えることは常識の範囲内ならOKで、実際多くの方がスマホアプリ等で気軽に加工してネットに上げています。


ぜひそれを自分の手でやってみたい!画像加工大好きな私の血が騒ぎ始めました。
愛用デジカメを
出品するとしたら?
出品するとしたら?
思い立ったが吉日、さっそく画像の撮影と加工にとりかかることに。
当面女房の方で出品予定はないということなので、筆者愛用のデジカメを加工実験の被写体に選びました。四角と丸で構成されストラップの付いたカメラは、加工の練習にはちょうどいいでしょう。
当面女房の方で出品予定はないということなので、筆者愛用のデジカメを加工実験の被写体に選びました。四角と丸で構成されストラップの付いたカメラは、加工の練習にはちょうどいいでしょう。
まずは台に白い紙を敷き、壁をバックに撮影。
 うん、加工しなくてもそれなりに撮れてるじゃないか。
うん、加工しなくてもそれなりに撮れてるじゃないか。
でも今回は「合成画像を作る」こと自体が目的なので、いそいそと先ほどの写真からカメラを切り抜きます。

でも今回は「合成画像を作る」こと自体が目的なので、いそいそと先ほどの写真からカメラを切り抜きます。
無料で切り抜き(背景削除)をする方法は本当にいろいろあり、私も
などで触れておりますので、興味がおありでしたらネットで調べていただければよろしいかと。
などで触れておりますので、興味がおありでしたらネットで調べていただければよろしいかと。
さて切り抜いたカメラの背景に使うのは、このお洒落なカフェテーブル。
 ここへカメラを乗っけてやる作業、合成写真大好きな筆者はこれだけで胸がワクワク。
ここへカメラを乗っけてやる作業、合成写真大好きな筆者はこれだけで胸がワクワク。
 普段からお世話になっている高機能なのに完全無料のアプリ「GIMP」で、いざ合成開始。
普段からお世話になっている高機能なのに完全無料のアプリ「GIMP」で、いざ合成開始。


ただ2枚を重ねただけだと、こんな具合。
 いかにも”合成しましたよ”という感じで、カメラが背景にまるで馴染まず浮きまくっています。
いかにも”合成しましたよ”という感じで、カメラが背景にまるで馴染まず浮きまくっています。


さぁここからが、画像合成加工の面白いところ。
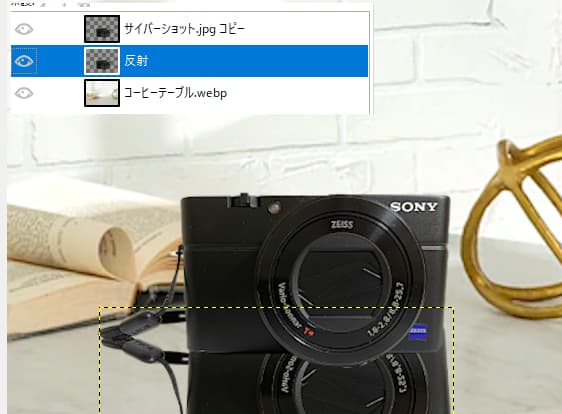
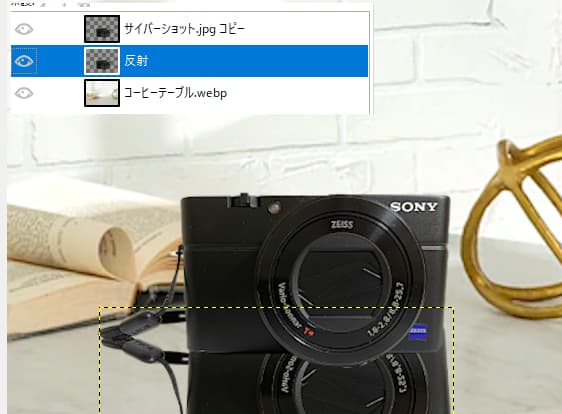
加工の第1段階として、鏡面仕上げになっているテーブルの表面に、カメラの映り込みをつけていきましょう。
カメラレイヤーを複製した「反射」レイヤーを「鏡像反転」させ、上下逆さにしてカメラ本体下部に配置。
加工の第1段階として、鏡面仕上げになっているテーブルの表面に、カメラの映り込みをつけていきましょう。
カメラレイヤーを複製した「反射」レイヤーを「鏡像反転」させ、上下逆さにしてカメラ本体下部に配置。

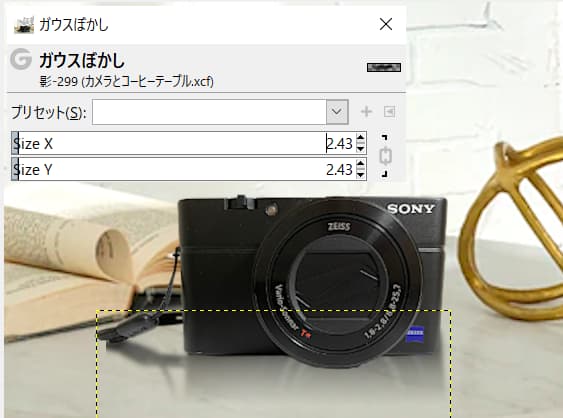
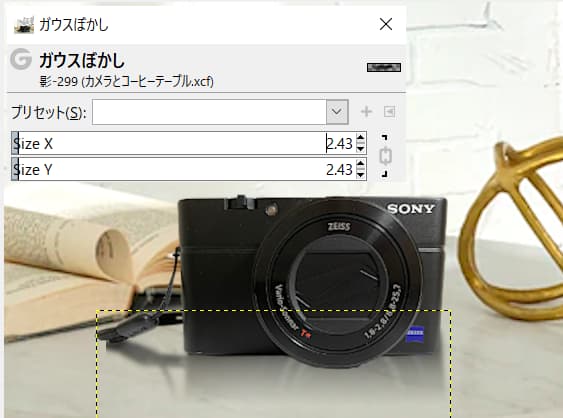
反射レイヤーにレイヤーマスクを追加、上から下への透明グラデーションをかけたら「レイヤーマスクの適用」で効果を固定。「ガウスぼかし」を2~3ほどかけてやると、テーブル表面に反射しているカメラが出来上がり。


ふんわりと影を付けよう
ここまでの作業だけでもけっこうもっともらしくなったような気がしますが、いやいや「合成加工は続くよどこまでも」。
さらにひと手間かけて、愛用カメラの旅立ちにふさわしい舞台を用意してあげなくては(本当は売らないけど)。
さらにひと手間かけて、愛用カメラの旅立ちにふさわしい舞台を用意してあげなくては(本当は売らないけど)。
背景画像では向かって右側奥から日が射していますので、カメラの左下に手前に伸びる影を落としてやりましょう。
GIMPでは「照明と投影→遠近法」フィルターで影を付けることもできますが、これだと対象画像の後ろにしか影を落とせません(フィルター適用後に動かすことは可能)。プレビューしながらの作業もできず使い勝手が良くないので、ここでは筆者が普段影を作るのに使っているやり方をご紹介。
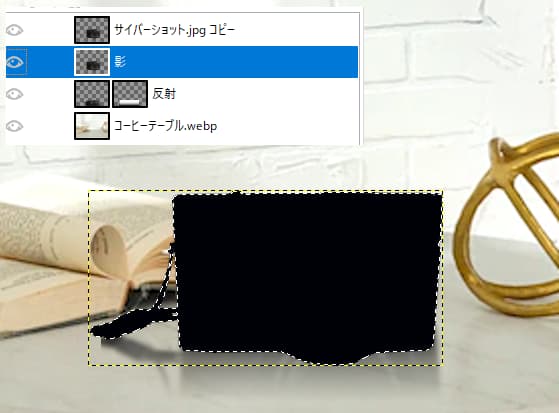
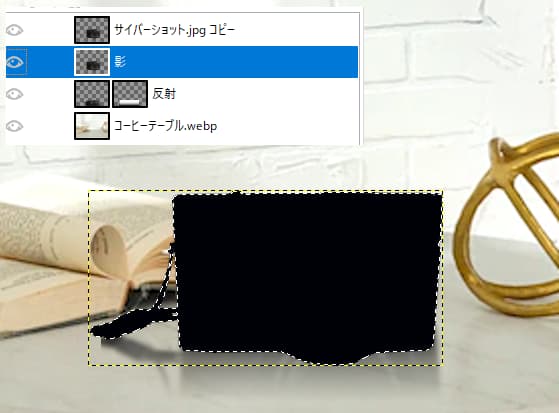
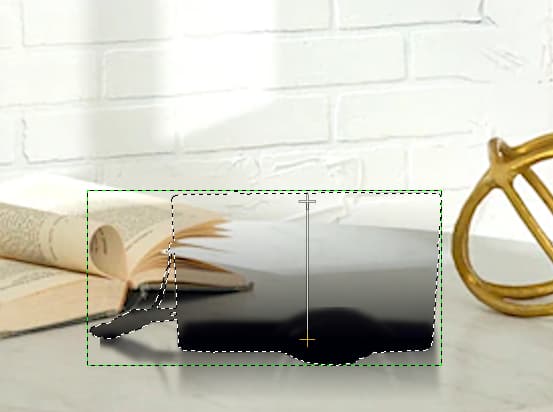
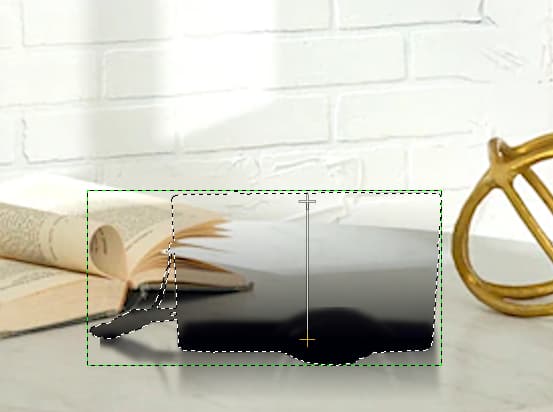
カメラレイヤーをもう1枚複製して、「影」レイヤーとします。そして影レイヤーを「レイヤー→透明部分→不透明部分を選択範囲に」でカメラの輪郭を選択、「編集→描画色(ここでは黒に設定)で塗りつぶし」。
 真っ黒なカメラができました。
真っ黒なカメラができました。

この影レイヤーにレイヤーマスクを追加、下から上へ透けていくグラデーションにします。
 ※筆者は手順的にやりやすいので先にグラデーションをかけていますが、影の変形をした後でももちろんかまいません。
※筆者は手順的にやりやすいので先にグラデーションをかけていますが、影の変形をした後でももちろんかまいません。

影レイヤーを回転・移動・遠近法を組み合わせて、カメラの下に合わせます。


影の位置が決まったら、ガウスぼかしを4~5くらいかけて完成!
 こういった室内写真では合成した影があまり濃すぎると不自然になってしまうので、ぼかしをやや強めにかけ影全体に柔らかみを持たせるのがコツ。
こういった室内写真では合成した影があまり濃すぎると不自然になってしまうので、ぼかしをやや強めにかけ影全体に柔らかみを持たせるのがコツ。

うむ、作業開始から15分弱でけっこういい感じの画像ができたのでは。
実際に出品したら、いい値で売れるかもしんないな(今手放す気はないけど)。 これこれこまち、正直にそんなこと売り文句にしたら買い手がつかなくなっちゃうよ(ホントは売らないんだって)。
これこれこまち、正直にそんなこと売り文句にしたら買い手がつかなくなっちゃうよ(ホントは売らないんだって)。
実際に出品したら、いい値で売れるかもしんないな(今手放す気はないけど)。

このカメラ水没の経緯は、
にて綴っております。
にて綴っております。

こうして無料のアプリで画像加工して、ひと時遊ぶことができた筆者は大満足。
メルカリの規約に違反しない範囲で、これからは女房の出品画像作りを手伝わせてもらおうかなー、なんて思う今日この頃でありました。
メルカリの規約に違反しない範囲で、これからは女房の出品画像作りを手伝わせてもらおうかなー、なんて思う今日この頃でありました。
お開きまでお付き合いいただきまして、まことにありがとうございます。またのご訪問、お待ち申し上げております。
入船亭扇治拝
入船亭扇治拝
タグ:デジタル画像加工 猫
画質保ってデータ量劇的削減!webアプリ『sqoosh』の底力 [デジタル日曜大工]
当呑気ブログのようにイラストや写真が多めだと気を使わなくてはいけないのが、画像ファイルの大きさ。
データ量が多過ぎるとレンタルサーバーの保存スペースを圧迫し、webでの表示速度が遅くなって読んでくださる方にも迷惑がかかります。
データ量が多過ぎるとレンタルサーバーの保存スペースを圧迫し、webでの表示速度が遅くなって読んでくださる方にも迷惑がかかります。
そこで完全無料で高機能のGoogle製サービス『sqoosh(スクーシュ)』の出番!
画像サイズ小→画質劣化

アラブの石油王が所有する油田の埋蔵量を気にするがごとく、狭い賃貸住宅に住んでいる筆者のような小市民には限りある収納スペースは悩みの種。
それと同じようにブログ記事を書くたびカウントされる累積データ使用量の数字は、心配性の私を「あと無料で使えるのはこれだけか…」と毎回脅かされるものでもあります。
それと同じようにブログ記事を書くたびカウントされる累積データ使用量の数字は、心配性の私を「あと無料で使えるのはこれだけか…」と毎回脅かされるものでもあります。
当ブログの画像は、基本的に横幅560pxの実寸にて掲載。
私の環境で作製したイラストや写真の元サイズは、1点平均100~200KB超。
多い時には10枚以上画像を使うこともあるので、正直にそのまま載せ続けていたら1Gの無料サーバーはあっという間にいっぱいになってしまいます。
私の環境で作製したイラストや写真の元サイズは、1点平均100~200KB超。
多い時には10枚以上画像を使うこともあるので、正直にそのまま載せ続けていたら1Gの無料サーバーはあっという間にいっぱいになってしまいます。
記事数が100を超えたあたりでそれに気づきもっと掲載ファイルのデータ量を節約しようと思いましたが、これ以上画像のサイズを小さくすると画質の劣化が甚だしく読者の方にお見せするようなものではなくなってしまいます。
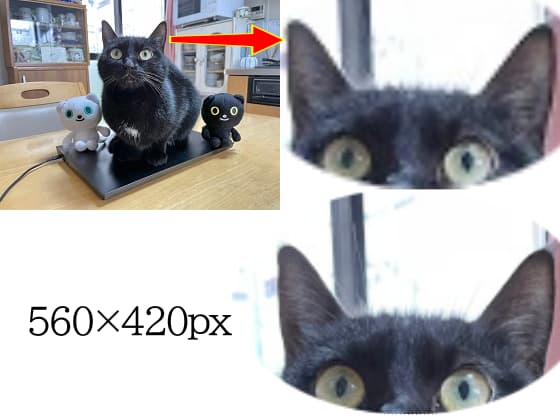
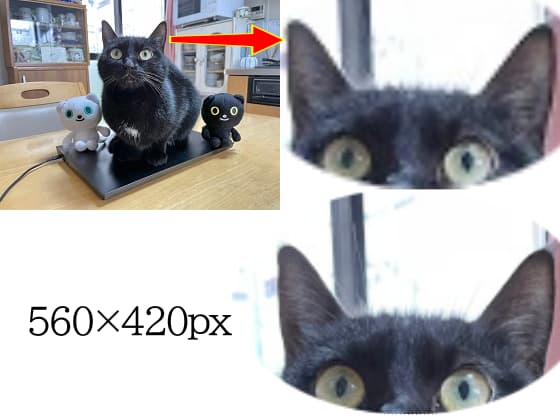
たとえばこの、ヤマト運輸マスコットと一緒のこまち。
 560×420pxで105KBの画像ファイルです。
560×420pxで105KBの画像ファイルです。
これを元画像の半分、280×210pxに縮小したとすると…。 下にある元画像のアップと比較すると粒子の荒れが目立ち、ちょっと公開できる品質ではありません。
下にある元画像のアップと比較すると粒子の荒れが目立ち、ちょっと公開できる品質ではありません。

これを元画像の半分、280×210pxに縮小したとすると…。

会員登録ログイン不要
端末内で操作できる
端末内で操作できる
そんな時に知ったのが、今回ご紹介する『sqoosh』。
2018年に始まったwebアプリ、できるだけ見た目はきれいに保ちつつ効率よくデータ量を削減できる新技術。
会員登録・ログインは不要、
完全無料ですぐ使えます。
2018年に始まったwebアプリ、できるだけ見た目はきれいに保ちつつ効率よくデータ量を削減できる新技術。
会員登録・ログインは不要、
完全無料ですぐ使えます。
さらにsqooshの良い点は、webサービスでありながら画像ファイル自体はネット上にアップする必要がないこと。
画像加工のための実行プログラムをブラウザを経由して端末で操作する形式なので、「自分のファイルを他人のサーバーに上げるのは心配」という方も安心してお使いいただけるのでは。
画像加工のための実行プログラムをブラウザを経由して端末で操作する形式なので、「自分のファイルを他人のサーバーに上げるのは心配」という方も安心してお使いいただけるのでは。
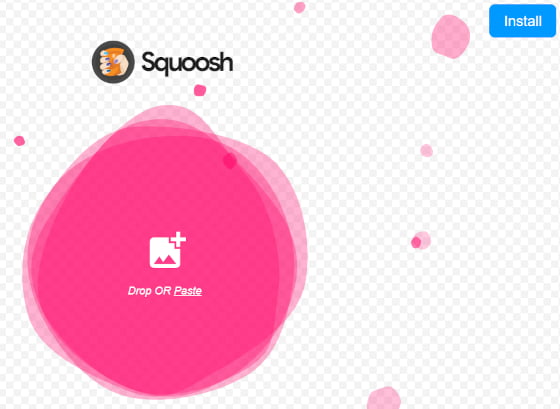
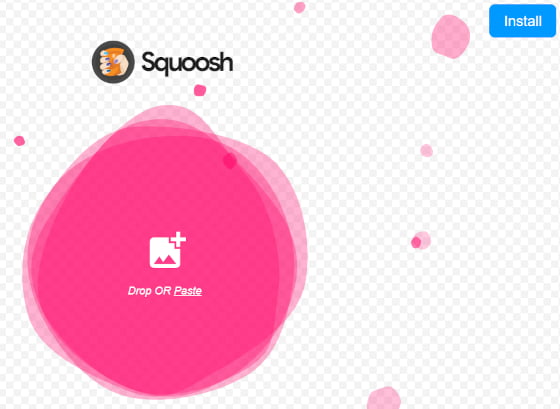
にアクセスすると、立ち上がる起動画面。
 画面右上にある「Install」ボタンを押すと次回からは完全にオフラインの状態で使えますので、お試しになってsqooshが気にいった方にはインストールをおすすめします。
画面右上にある「Install」ボタンを押すと次回からは完全にオフラインの状態で使えますので、お試しになってsqooshが気にいった方にはインストールをおすすめします。
※インストールはパソコンのみ可能。

※インストールはパソコンのみ可能。
すべて英語表記でも特に難しい言葉は使われておらず直感的に操作できますが、ちょっと洒落で日本語に翻訳してみましょう。
起動画面中央のピンクの丸いふわふわ部分、ここから元画像を読み込ませるのですが…。 翻訳すると「Drop OR Paste」が「落とす又は糊」。
翻訳すると「Drop OR Paste」が「落とす又は糊」。
webの直訳って、なんとなく笑えるのが多いですよね。
起動画面中央のピンクの丸いふわふわ部分、ここから元画像を読み込ませるのですが…。

webの直訳って、なんとなく笑えるのが多いですよね。
軽い操作性
変換前後も確認可能
変換前後も確認可能
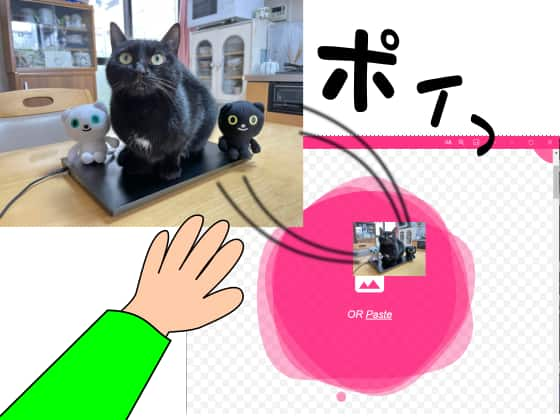
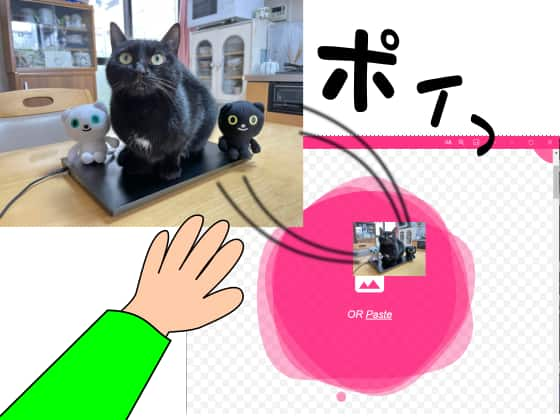
さて遊ぶのはこれくらいにして、ここからは実際にsqooshで画像ファイルを加工していきましょう。
※パソコン版で説明しております。スマホ・タブレットではUIが若干変わりますが、操作方法自体は同じです。
※パソコン版で説明しております。スマホ・タブレットではUIが若干変わりますが、操作方法自体は同じです。
先ほどのマスコット&こまち写真を、sqooshにポイと入れてやります。


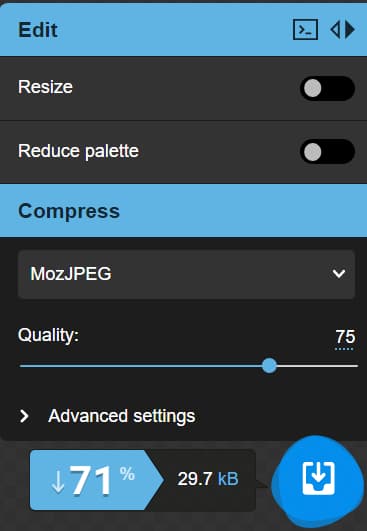
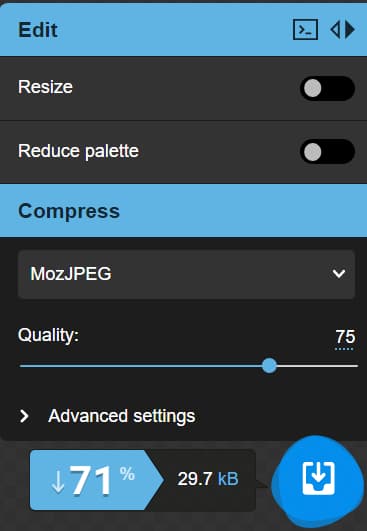
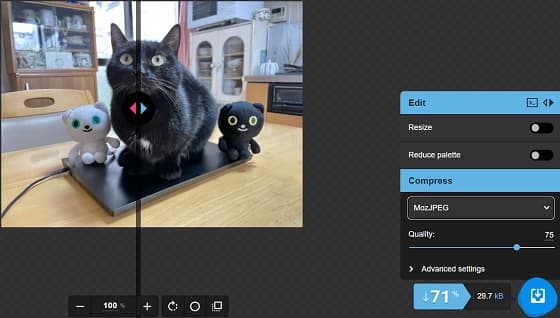
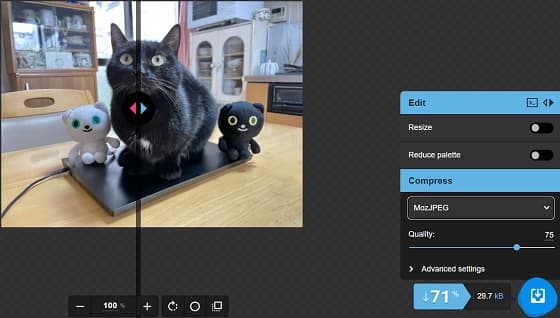
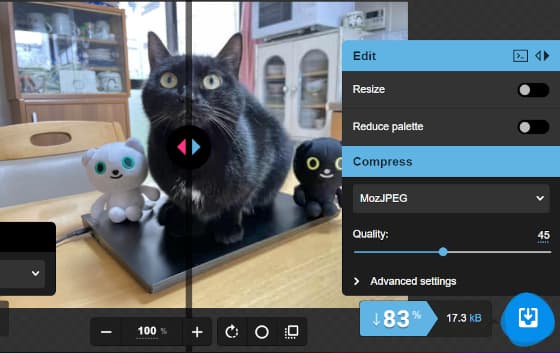
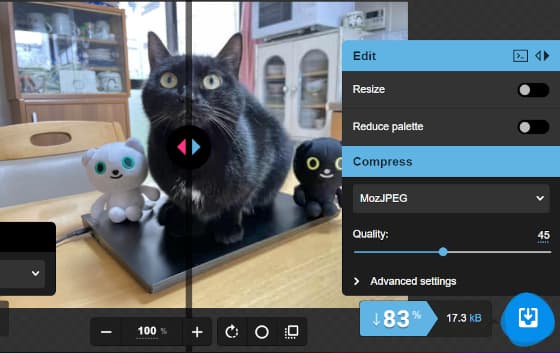
すると現れる作業画面画面右下に固定の調整ダイアログでは画像の拡大縮小や色味加工もできますが、今回は下の「Compress(圧縮)」のみに注目。


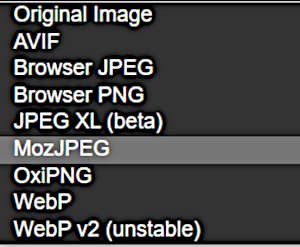
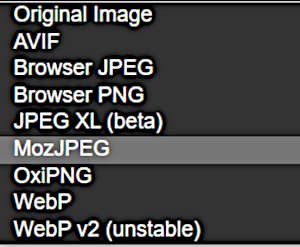
Compress欄上段のプルダウンメニューから、オリジナルを含めたファイル形式が選べます。
 一番圧縮率が高いのが、ブラウザ『Firefox』で有名なMozilla社が開発した「MozJPEG=モズペグ」。
一番圧縮率が高いのが、ブラウザ『Firefox』で有名なMozilla社が開発した「MozJPEG=モズペグ」。
可愛らしい愛称のこの形式を、筆者はデフォルトに。

可愛らしい愛称のこの形式を、筆者はデフォルトに。
読み込んだ時にアプリが画質とデータ量のバランスを考えて、いったん自動的に変換してくれています。
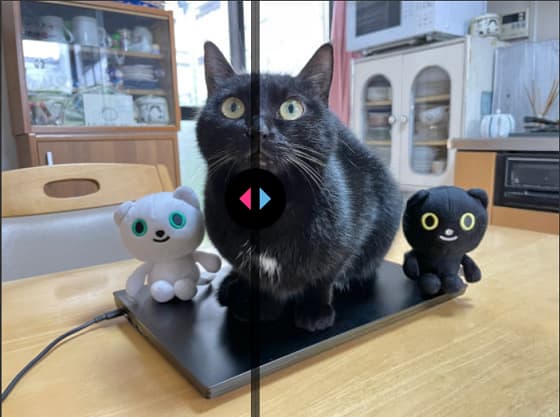
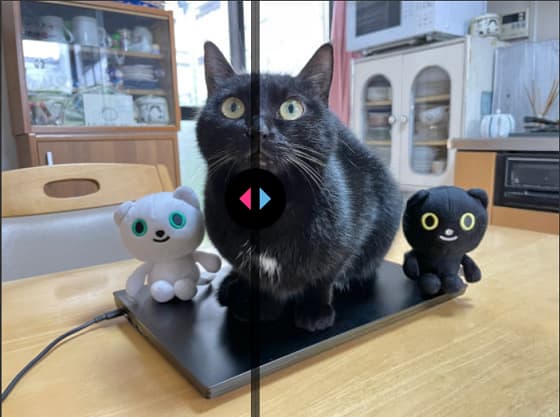
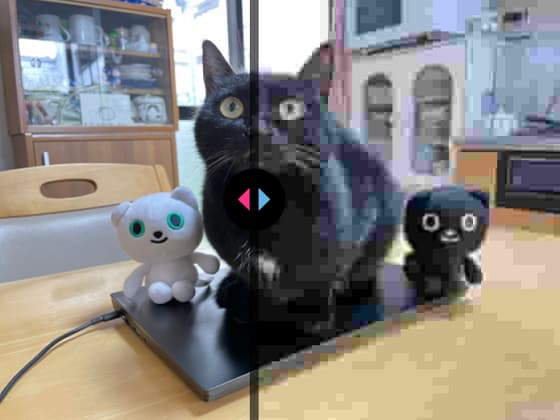
 画像上に置かれたスライダーの右部分が変換後・左部分が変換前。
画像上に置かれたスライダーの右部分が変換後・左部分が変換前。
※スマホ等でスライダーが横向きに置かれた時は、上が変換前・下が変換後。
スライダーを動かして変換前後の画質変化をリアルタイムで見ながら調整できるのも、sqooshの便利なところ。

※スマホ等でスライダーが横向きに置かれた時は、上が変換前・下が変換後。
スライダーを動かして変換前後の画質変化をリアルタイムで見ながら調整できるのも、sqooshの便利なところ。
読み込み画像はマウスホイール・ピンチで拡大縮小、ドラッグで作業画面内を移動できます。
品質維持しつつ
こんなにファイルが小さく!
こんなにファイルが小さく!
sqooshがまずおすすめ設定で変換してくれたファイルは、「Quality(品質)」75・オリジナルから71%削減・データ量29.7KB。
 ぱっと見には元画像との差はほとんどない品質で、データ量は1/3になっています。
ぱっと見には元画像との差はほとんどない品質で、データ量は1/3になっています。

これでもじゅうぶん過ぎるくらいですが、せっかくなのでQualityのスライダーを動かしながら画質とデータ量の変化を見てみることに。
スライダーをグーッと左へ動かしていくと…。
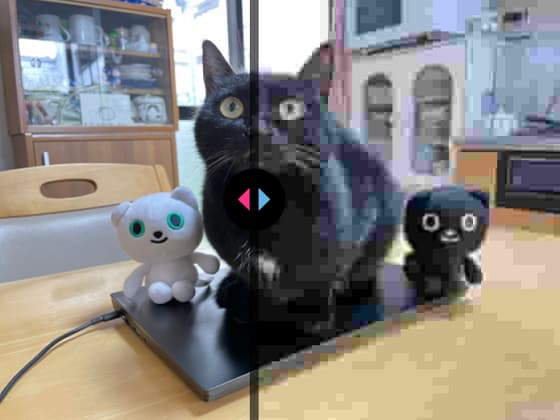
 品質30を切ったあたりで、画像右半分(変換後)こまちの背中あたりがぼやけてきました。
品質30を切ったあたりで、画像右半分(変換後)こまちの背中あたりがぼやけてきました。

品質10を下回ると、はっきりとしたブロックノイズが現れます。


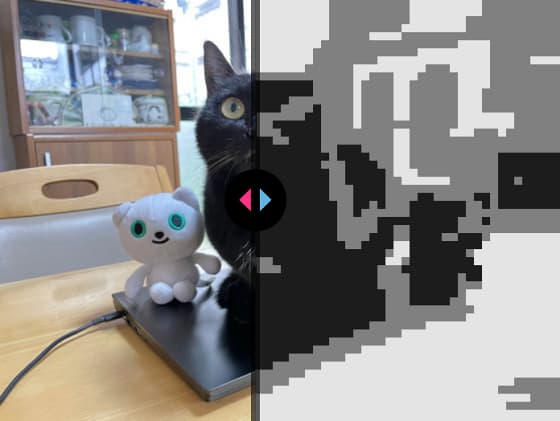
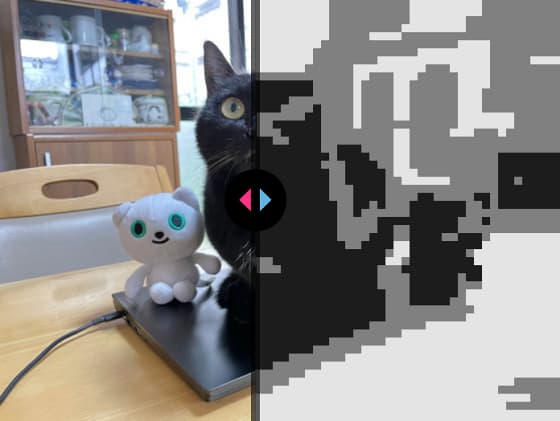
そのまま品質0にすると、
 こまちのQRコードみたいなのができました。
こまちのQRコードみたいなのができました。

スライダーを右に戻して、品質45。
 このあたりが、落としどころのようです。
このあたりが、落としどころのようです。

納得できる変換結果になったら調整ダイアログ右下の青いダウンロードボタンから、名前を付けて保存。
オリジナルから83%減、データ量17.3KBの画像。
 こちらは元画像。
こちらは元画像。
 見比べてみて、いかがでしょう。
見比べてみて、いかがでしょう。
並べると多少画質の違いはわかりますが、最初から圧縮画像の方を掲載するのなら呑気ブログにはこれでじゅうぶんなクオリティなのでは。


並べると多少画質の違いはわかりますが、最初から圧縮画像の方を掲載するのなら呑気ブログにはこれでじゅうぶんなクオリティなのでは。

こうして100KB超の写真をsqooshのおかげで、元の1/5サイズでブログにアップすることができました。
現在残り保管容量280MBのサーバースペース、まだまだ余裕余裕。
安心してこまちたちの写真やイラストを、皆様にお目にかけられます。
現在残り保管容量280MBのサーバースペース、まだまだ余裕余裕。
安心してこまちたちの写真やイラストを、皆様にお目にかけられます。
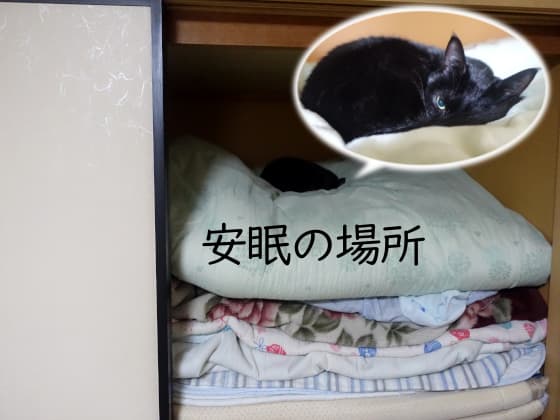
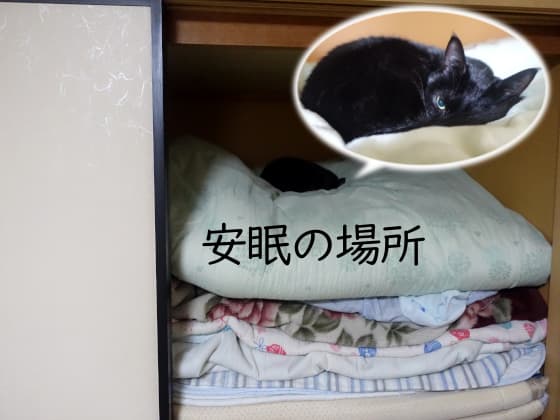
さてブログデータ保管庫の整理が済んだついでに、みっちり物が詰まっているわが家の押し入れも少し片付けるか。
使わないのにしまいこんであった敷物などを思いきって処分したら、押し入れがぐっと広くなって。 こまちも、幸せそう。
こまちも、幸せそう。
使わないのにしまいこんであった敷物などを思いきって処分したら、押し入れがぐっと広くなって。

今日の教訓。
ご精読ありがとうございます。
またのご訪問、お待ち申し上げております。
入船亭扇治拝
またのご訪問、お待ち申し上げております。
入船亭扇治拝
タグ:webアプリ 猫
iPhoneだけで簡単に画像の背景透過、ios16からの新機能は便利で楽しい! [デジタル日曜大工]
2022年9月リリースのiPhone用OS『ios16』に搭載された様々な新機能のうちの一つ、『画像対象物の抜き出し』。
 実際に使ってみたら、予想以上の精度と操作性の良さにびっくり!
実際に使ってみたら、予想以上の精度と操作性の良さにびっくり!

①あまり期待は
していなかったのだが…
していなかったのだが…
『対象物の抜き出し』は、画像の好きな部分を切り抜く〈背景透過機能〉。
これまでもiPhone用アプリで背景を削除するものは沢山ありましたが、どれも精度が今一つ。
ios16新機能もその程度のものだろうあまり期待していなかったのですが、いやいやどうしてどうして。
今回は(も)Appleさん、いい仕事してくれてます。
ios16新機能もその程度のものだろうあまり期待していなかったのですが、いやいやどうしてどうして。
今回は(も)Appleさん、いい仕事してくれてます。
この抜き出し機能は、
するという仕組み。
するという仕組み。
その精度とスピード、最初試した時は本当に驚きました。
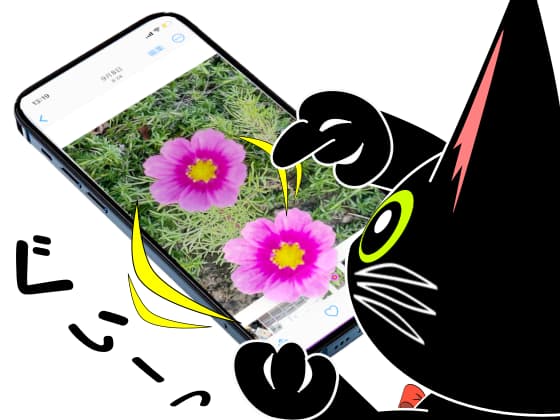
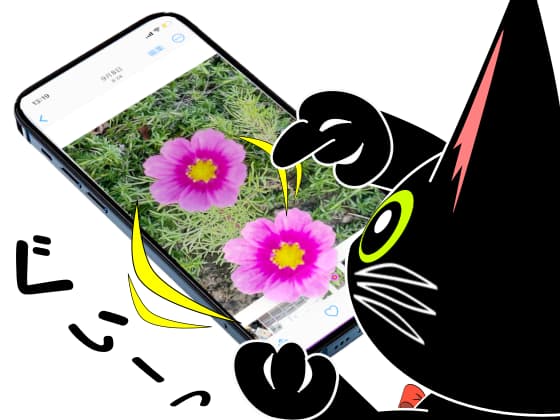
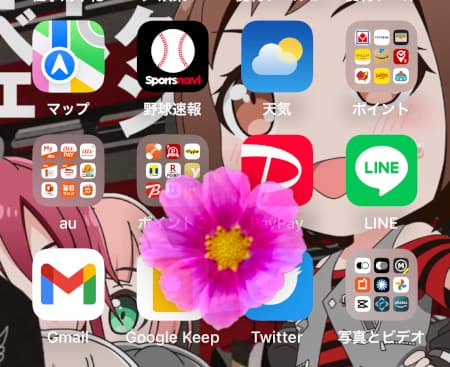
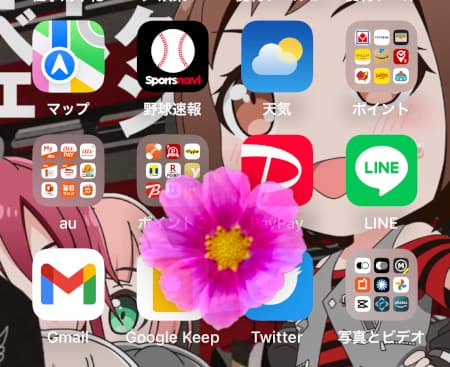
冒頭でこまちが触っていた花、長押しした瞬間に抜き出し完了。
そのままドラッグ、ほかのアプリを開いて貼り付けることもできるのですが…。
冒頭でこまちが触っていた花、長押しした瞬間に抜き出し完了。
そのままドラッグ、ほかのアプリを開いて貼り付けることもできるのですが…。

Outolookメールアプリに添付すると「プレビュー不可」の画像になってしまったり、LINEにも背景透過画像としては使えなかったり。
筆者の用途だと後述するやり方でいったん画像を透過PNGで保存する方が、使い勝手は良いと感じました。
筆者の用途だと後述するやり方でいったん画像を透過PNGで保存する方が、使い勝手は良いと感じました。
②実際に
黒猫を抜き出してみよう!
黒猫を抜き出してみよう!
それでは実際に、iPhoneで画像から対象物を抜き出してみましょう。
どんな写真がいいかな…。
はいはーい、
私たちが協力しますよ! さっそく名乗りを上げてくれたのは、ヤマト運輸マスコットたち。
さっそく名乗りを上げてくれたのは、ヤマト運輸マスコットたち。
う~ん気持ちはありがたいけど、君たちはフォルムが単純だからな。
抜き出し精度の検証にはもう少し複雑な輪郭の被写体がいいんで、クロヤマさんとシロヤマさん今はそばで見ていてね。
どんな写真がいいかな…。
はいはーい、
私たちが協力しますよ!

う~ん気持ちはありがたいけど、君たちはフォルムが単純だからな。
抜き出し精度の検証にはもう少し複雑な輪郭の被写体がいいんで、クロヤマさんとシロヤマさん今はそばで見ていてね。
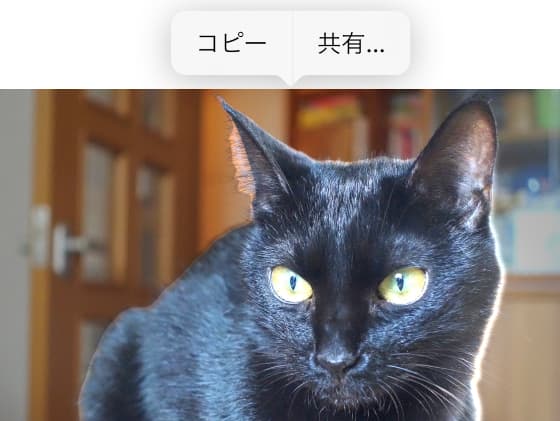
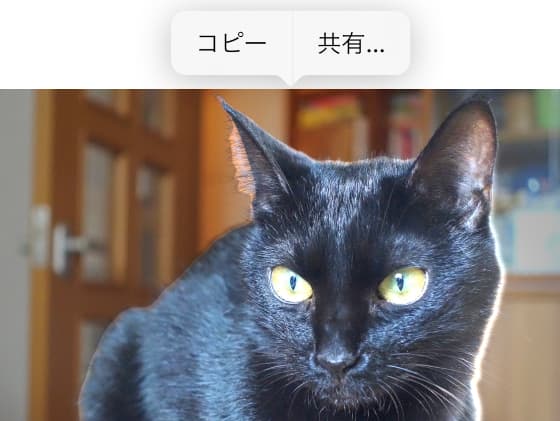
やはりここは、黒猫こまちの画像で試してみるのがいいでしょう。
 この画像内こまちが写っている部分、どこでもいいので長押しするとAIが即反応。
この画像内こまちが写っている部分、どこでもいいので長押しするとAIが即反応。
 こまちの輪郭に沿って白く光るラインが走り、抜き出し部分が表示されます。
こまちの輪郭に沿って白く光るラインが走り、抜き出し部分が表示されます。
※AIが決定した抜き出し結果を、あとから微調整することはできません。


※AIが決定した抜き出し結果を、あとから微調整することはできません。
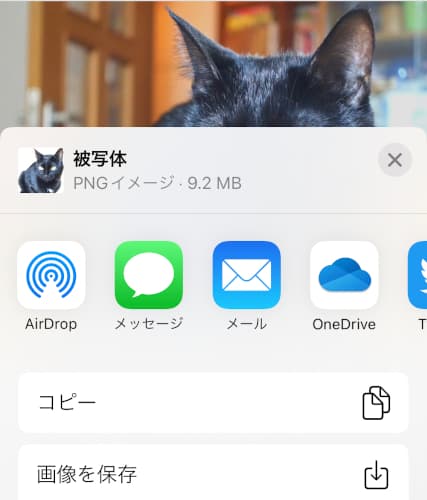
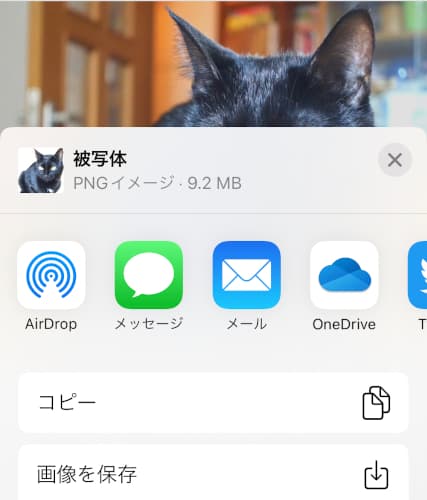
ポップアップ表示右側「共有」をタップすると、「画像を保存」やその他アプリとの連携を選択できます。
 筆者は『OneDrive』経由でパソコンに送り、輪郭が見やすいように色背景の上に乗せてみました。
筆者は『OneDrive』経由でパソコンに送り、輪郭が見やすいように色背景の上に乗せてみました。
 どうでしょう。
どうでしょう。
ちょっとしたコラ画像などに使うのなら、じゅうぶんな抜き出し結果でないでしょうか。


ちょっとしたコラ画像などに使うのなら、じゅうぶんな抜き出し結果でないでしょうか。
③無料webサービスとの比較
このiPhoneの対象物抜き出し結果の精度をさらに細かく検証するため、他の背景透過webサービスと比較してみましょう。
対抗馬としてエントリーされたのは、『Adobe Express』無料会員版のうち「背景を削除」。
2022年現在筆者の試した限りでは、最も精度が高く制限も少ない無料サービスです。
アクセスは、以下のURLから。
対抗馬としてエントリーされたのは、『Adobe Express』無料会員版のうち「背景を削除」。
2022年現在筆者の試した限りでは、最も精度が高く制限も少ない無料サービスです。
アクセスは、以下のURLから。

「背景を削除中…」「エッジを調整中…」に続いて表示されるのが、この作業工程。

直訳だからこういう固い表現なのでしょうが、毎回これを見るとちょっと笑ってしまいます。
その融合が完了すると、背景透過結果が。
 こっちも、いい感じに黒猫が抜き出されていますね。
こっちも、いい感じに黒猫が抜き出されていますね。

さて前項でご覧いただいたios16の仕事と比べると、精度に差はあるでしょうか。
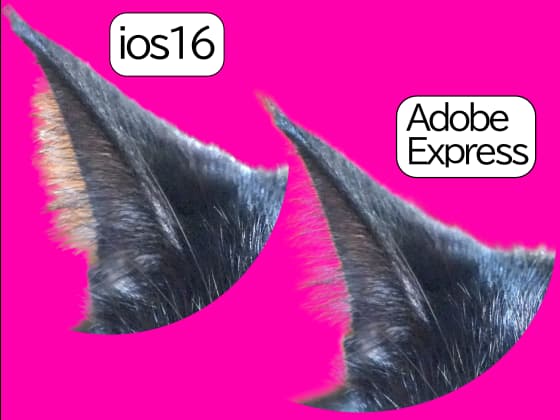
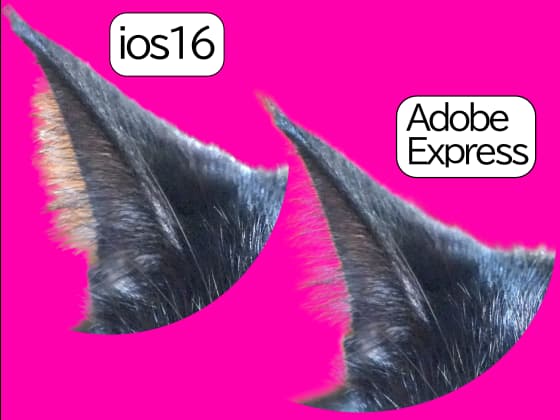
輪郭の細かいところに注目してみると…。
輪郭の細かいところに注目してみると…。
まずこまちの右耳。
 ios16結果だと背景色がちょっと被っているのに対し、Adobe Expressの方はにこ毛がより繊細に処理されています。
ios16結果だと背景色がちょっと被っているのに対し、Adobe Expressの方はにこ毛がより繊細に処理されています。

そして左頬、やはりAdobe Expressだとひげの先まで残して抜き出されていました。


④別画像だと、勝敗は逆転
黒猫こまち画像を使った比較では、Adobe Expressの抜き出し精度に軍配が上がりました。
でも念のために、条件を変えた別画像でもう一度比較してみましょう。
こまちに対し、白っぽい身体の『おねがいネコさん』。 あえて白い壁紙の前に置いて撮影したものを、それぞれの機能で抜き出し。
あえて白い壁紙の前に置いて撮影したものを、それぞれの機能で抜き出し。
 ん…?
ん…?
今度はios16で抜き出したものの方が、輪郭がふんわりしているようだぞ。
こまちに対し、白っぽい身体の『おねがいネコさん』。


今度はios16で抜き出したものの方が、輪郭がふんわりしているようだぞ。
顔をアップにしてみると、その差はけっこう大きい。
 Adobe Expressだとのっぺりしている耳や左頬のあたり、ios16仕事だと毛足の細かい部分まで再現して抜き出されているのがわかります。
Adobe Expressだとのっぺりしている耳や左頬のあたり、ios16仕事だと毛足の細かい部分まで再現して抜き出されているのがわかります。

おねがいネコ画像だと勝敗は逆転、ここまでの勝負は両者1対1の引き分け。
⑤手間が少なく
オフラインでもOK
オフラインでもOK
そのほか何枚かの画像で試してみましたが、その結果ios16とAdobe Expressの抜き出し精度は
というのが筆者の感想。
というのが筆者の感想。
こまちとおねがいネコのように被写体の違いによって差が多少あったりするので、一方の結果に納得できなかったらもう一つを試してみるのもよろしいかと。
ただ、この両者の精度の差であれば。
〈①ログイン(最初だけ)→②画像を選択→③結果をダウンロード→④ダウンロードフォルダから転送先を選択〉という手間がかかるAdobe Expressより、シームレスに作業を進められるiosの方が手軽でスピーディ。
〈①ログイン(最初だけ)→②画像を選択→③結果をダウンロード→④ダウンロードフォルダから転送先を選択〉という手間がかかるAdobe Expressより、シームレスに作業を進められるiosの方が手軽でスピーディ。
フリーマーケットなどの出品画像や遊びの合成などに使うのなら、ネット環境がなくてもiPhone純正機能だけで完結する方が便利だと思います。
こまちの体毛やひげの先までもっと細かく切り抜きたい時は、今までと同じようにフリーアプリ『GIMP』のお世話になるのでしょうが…。
このくらいのコラ画像作成なら、スマホでちょいちょい。 GIMPより作業時間を大幅に短縮して、遊ぶことができました!
GIMPより作業時間を大幅に短縮して、遊ぶことができました!
このくらいのコラ画像作成なら、スマホでちょいちょい。

従来よりずっと簡単・高精度になった画像対象物抜き出し機能、iPhoneにまた一つ新しい魅力が加わったと言えるでしょう。
こんな便利で楽しい機能、対象のiPhoneお使いの方なら使わない手はないですよ!
※ios16がインストールできるのはiPhone8・8Plus・xを除くiPhone SE第二世代以降の、B12Bionic以上搭載機種。
※ios16がインストールできるのはiPhone8・8Plus・xを除くiPhone SE第二世代以降の、B12Bionic以上搭載機種。
ご精読、ありがとうございます。
またのご訪問、お待ち申し上げております。
入船亭扇治拝
またのご訪問、お待ち申し上げております。
入船亭扇治拝
タグ:デジタル画像加工 猫
「ページめくり」でお気に入り画像をさらに楽しく [デジタル日曜大工]

段ボール箱の中からちょっと不安そうに外を見上げる、生後間もない黒い仔猫。
箱の貼り紙に
ちょいとひと工夫
ちょいとひと工夫
このイラストを描いたのは、2017年3月。
こまちが半年前わが家に来たばかりの頃の、こんな写真が元になっています。
こまちが半年前わが家に来たばかりの頃の、こんな写真が元になっています。

筆者が無料アプリ『Inkscape』で絵を描き出したのは、2013年から。
当初は年に数回会のチラシと年賀状を作るくらいでしたが、こまちを迎えて作品の製作頻度はぐっと上がりました。
当初は年に数回会のチラシと年賀状を作るくらいでしたが、こまちを迎えて作品の製作頻度はぐっと上がりました。
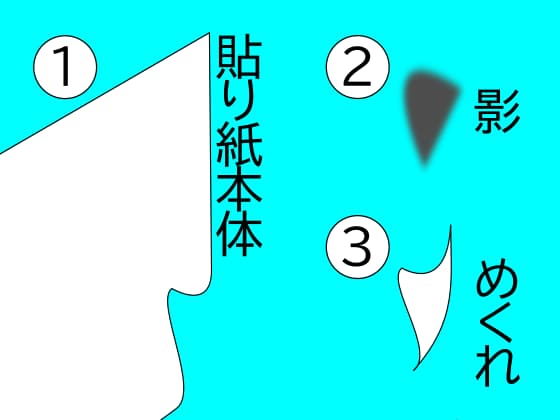
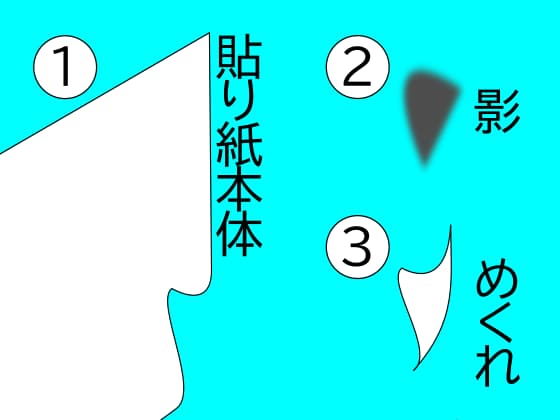
現在は少し手を加えてTwitterのアイコンに使っている箱入り仔猫こまちイラスト、作り手のこだわりとして見ていただきたいのが箱に貼られた紙の隅が少し剥がれてめくれているところ。


このめくれは、3つのパーツからできています。
 これらを順に重ねて、めくれているように見せているわけですね。
これらを順に重ねて、めくれているように見せているわけですね。
一度やり方をのみ込めば別に難しい作業ではありませんし、めくれ部分の色や大きさを自由に変えられて加工もしやすい。

一度やり方をのみ込めば別に難しい作業ではありませんし、めくれ部分の色や大きさを自由に変えられて加工もしやすい。
そんなわけで紙や布がめくれているイラスト描きたい時には、ずっとこの方法でやってきたのですが…。
「めくれ方が1パターンだけでよい」という時には、無料アプリ『GIMP』でもっと簡単に同じような効果を与えることもできます。
「めくれ方が1パターンだけでよい」という時には、無料アプリ『GIMP』でもっと簡単に同じような効果を与えることもできます。
GIMPの
ページめくり効果
ページめくり効果
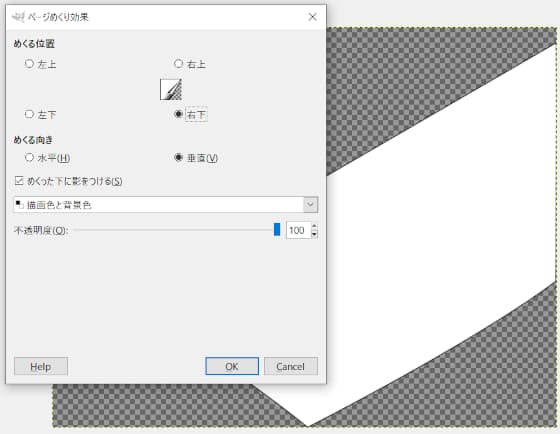
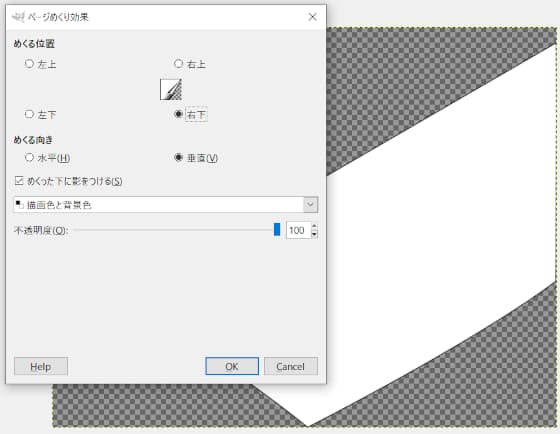
GIMPに箱の貼り紙画像を読み込ませ、「フィルター」→「変形」→「ページめくり」を呼び出します。
 加工方法はいたってシンプル、画像4隅のうちどこをめくるのか・めくれ部分の色・影の有無・透明度を決めるだけ。
加工方法はいたってシンプル、画像4隅のうちどこをめくるのか・めくれ部分の色・影の有無・透明度を決めるだけ。

そのままだと画像全体にめくれ効果がかかるので、こんな変形結果に。
 これでは、
これでは、
めくれ過ぎですね。

めくれ過ぎですね。
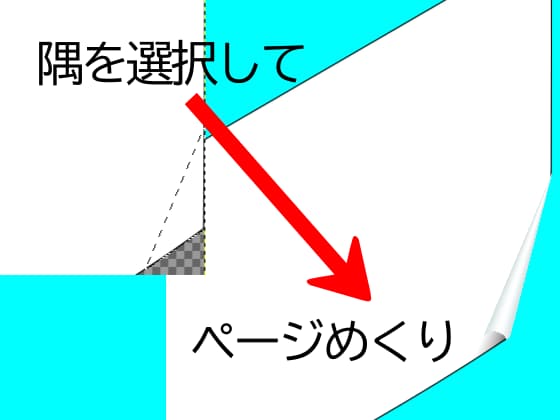
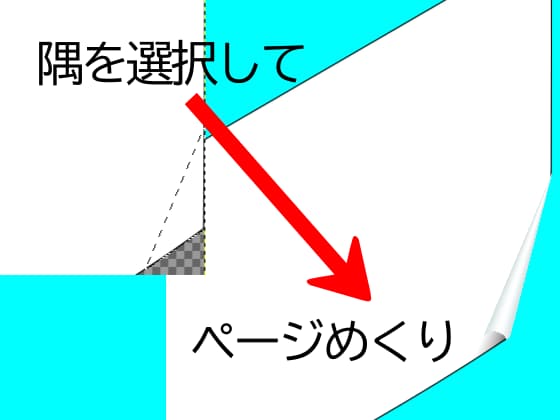
めくる範囲を細かく設定するには、4隅の該当部分を「自由選択」「矩形選択」などで囲ってやります。
 この時のコツは、できるだけ画像の境界線ギリギリを選択範囲にすること。狙い通りの結果にならなかった時は、作業を戻して再選択を。
この時のコツは、できるだけ画像の境界線ギリギリを選択範囲にすること。狙い通りの結果にならなかった時は、作業を戻して再選択を。

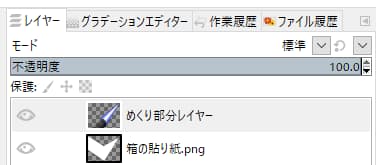
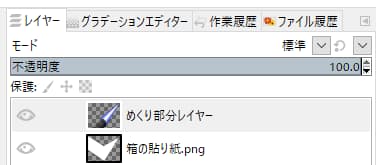
ダイアログのOKボタンを押してページめくりを決定すると、元画像の上に「めくり部分レイヤー」が生成されます。
 必要に応じてめくりレイヤーを変形したり、「下のレイヤーと統合」して消しゴムやブラシをかけてもいいでしょう。
必要に応じてめくりレイヤーを変形したり、「下のレイヤーと統合」して消しゴムやブラシをかけてもいいでしょう。

慣れると面白い
「めくり」フィルター
「めくり」フィルター
Inkscapeより簡単迅速に使える、GIMPの「ページめくり」フィルター。
一度使い方を覚えると面白くて、いろんなものの端をめくってみたくなります。
一度使い方を覚えると面白くて、いろんなものの端をめくってみたくなります。
『入船亭一門会』のチラシ用、タイトルが入ったのれんの右下をちょいとひとめくり。
 のれんが風に揺れている感じを加えることができました。
のれんが風に揺れている感じを加えることができました。

当ブログでお馴染み、イラストこまちの顔をめくってやると…。
 なんだか『ミッション・インポッシブル』で変装用のマスクを”ムリムリっ”と剥がしてるみたい。
なんだか『ミッション・インポッシブル』で変装用のマスクを”ムリムリっ”と剥がしてるみたい。

ここは色付きの四角い枠に入れ直して。
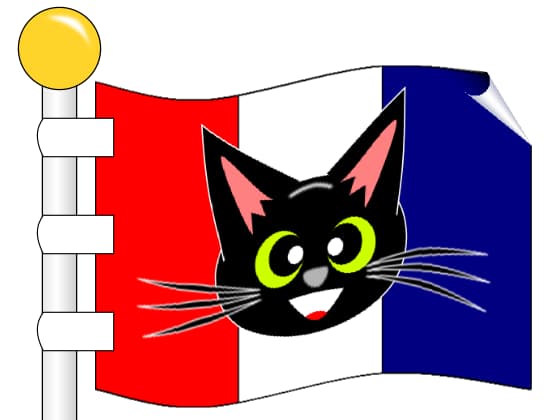
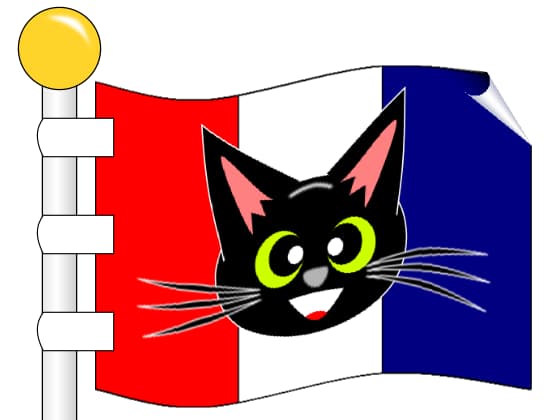
やはりGIMPの優れもの変形フィルターの一つ「カーブに沿って曲げる」とページめくりを併用。 風にはためく、『黒猫こまち共和国』国旗が完成!
風にはためく、『黒猫こまち共和国』国旗が完成!
やはりGIMPの優れもの変形フィルターの一つ「カーブに沿って曲げる」とページめくりを併用。

愛猫たちの記念写真、4隅をめくって。
 壁に貼っておいたお気に入りの一枚が、年数を経て剥がれてきたところ。
壁に貼っておいたお気に入りの一枚が、年数を経て剥がれてきたところ。

こんな具合に、いろんな使い方が楽しめるGIMPのページめくり。
無料でこれだけ遊べるんですから、まだお使いになってない方はこれを機会にぜひお試しを。 みんなでめくって、
みんなでめくって、
さらに写真の楽しさアップ!
無料でこれだけ遊べるんですから、まだお使いになってない方はこれを機会にぜひお試しを。

さらに写真の楽しさアップ!
ご精読、ありがとうございます。
またのご訪問・他記事へのご回遊、よろしくお願い申し上げます。
入船亭扇治拝
またのご訪問・他記事へのご回遊、よろしくお願い申し上げます。
入船亭扇治拝
タグ:デジタル画像加工 猫




